2023/05/12
VSCodeの拡張機能「Code Spell Checker」を使う
VSCodeに「Code Spell Checker」を導入すると、英単語のスペルミスを防ぐことができます。
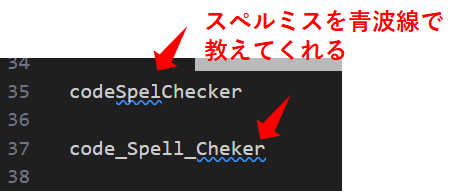
- スペルミスを波線で指摘し、正解候補を表示してくれます。
- スペルチェックのルールはカスタマイズ可能です。
- キャメルケース(testWord)、スネークケース(test_word)にも対応しています。
- ハンガリアン記法(testword)も設定すれば対応可能です。
- 英語以外の言語に対応するための拡張パックも準備されています。
Code Spell Checker - Visual Studio Marketplace
Extension for Visual Studio Code - Spelling checker for source code
使い方
インストールするだけでOKです。
スペルミスを以下のように波線で知らせてくれます。

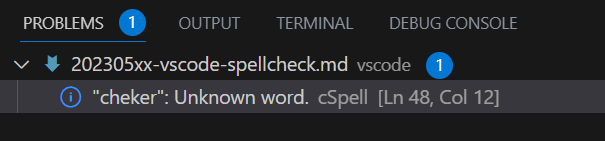
問題タブにもスペルミスが表示されます。

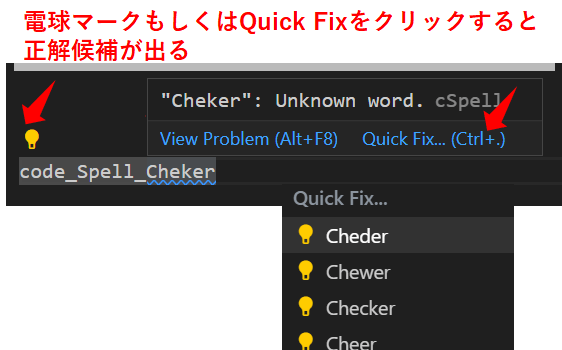
また、正解候補の表示もしてくれます。
スペルミスの箇所にカーソルを置いてQuick Fixをクリック、もしくは電球マークをクリックします。

設定
チェックルールの設定方法を紹介します。
自分用の設定をして使いやすくしたり、ルールをチームで共有したりすることができます。
設定ファイルでの設定
code spell checkerの設定ファイルは3つあります。
以下の数字は優先順位になっています。
- 作業フォルダに「cspell.json」を作成して設定
- VSCodeのWorkspace Settingsで設定
- VSCodeのUser Settingsで設定
1は自分でファイルを作成します。
2と3は自分でファイルを編集するほかに、VSCodeの設定画面もしくは右クリックメニューからも編集できます。
■cspell.jsonを作成して設定
jsonファイル形式で記述します。
よく使いそうな設定を下記にリストアップしました。
| 設定 | 説明 |
|---|---|
| words | 単語を辞書登録します、正解候補にも表示されます |
| ignoreWords | 単語をスペルチェック対象からはずします |
| flagWords | 指定単語を強制的にエラーにします |
| allowCompoundWords | ハンガリアン記法に対応します("spellcheck"などのハンガリアン記法で記述した単語は通常エラーとなるが、エラーにならなくなる) |
| ignorePaths | チェック対象外にするファイルのパスを指定します |
| maxNumberOfProblems | スペルミスを表示する数のMAX値を指定します |
| minWordLength | スペルチェックする英単語の最低アルファベット数を指定します、デフォルトは4です |
例えば、以下のように使用します。
{
"words": [
"aiueo"
],
"ignoreWords": [
"testword"
],
"flagWords": [
"spellCheck"
],
"allowCompoundWords": true,
"ignorePaths": [
"xxxxxx/**"
],
"maxNumberOfProblems": 4,
"minWordLength": 7
}
その他の項目は下記を参照ください。
vscode-spell-checker/configuration.md at main · streetsidesoftware/vscode-spell-checker
A simple source code spell checker for code. Contribute to streetsidesoftware/vscode-spell-checker development by creating an account on GitHub.
■VSCodeの設定画面から設定
VSCode上の拡張機能の設定画面で、Workspace SettingsおよびUser Settingsの各設定が可能です。

設定可能な項目は上記のcspell.jsonと同じです。
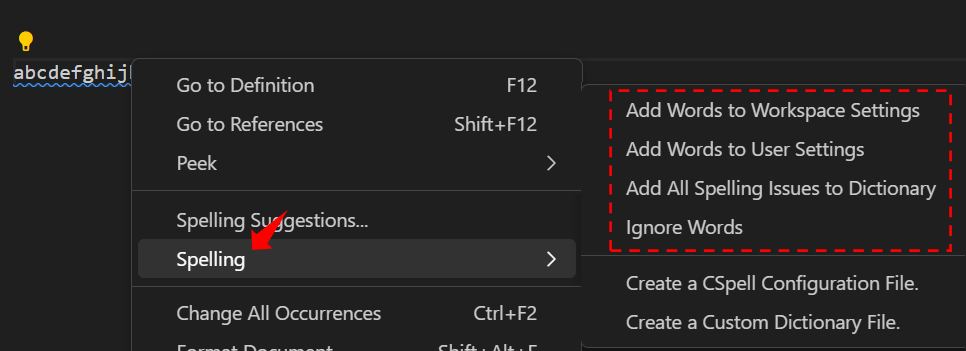
■右クリックで設定
エラーになった単語にカーソルを合わせて右クリックでメニューを開いて、単語の辞書登録をすることができます。

- Add Words to WorkSpace Settings / User Settings:
選択した単語をWorkSpaceまたはUserのSettings.jsonファイルに登録します。 - Add All Spelling Issues to Dictionary:
エラーになっている全単語をWorkSpaceのSettings.jsonファイルに登録します。 - Ignore Words:
選択した単語の無視設定をWorkSpaceまたはUserのSettings.jsonファイルに登録します。
また、ショートカットでも辞書登録可能です。
- Mac: ⌘+. or Cmd+"."
- Windows: Ctrl+"."
コード内で設定
「cSpell:xxxxx」をコメントアウトでコード内に記述することでルール設定ができます。
xxxxxのところに以下の設定欄の単語を入れます。
コード内に埋め込むのはイマイチかと思いますが。。
| 設定 | 説明 |
|---|---|
| disable | この記述以降のスペルチェック機能をOFFにします |
| enable | この記述以降のスペルチェック機能をONにします、disableとセットで使用します |
| disable-next-line | この記述の次のラインのスペルチェック機能をOFFにします |
| ignore zzzzz | "zzzzz"をスペルチェックからはずします |
| flag zzzzz | "zzzzz"を強制的にエラーにします |
| words zzzzz | "zzzzz"を辞書登録します、正解候補にも表示されます |
| enableCompoundWords | ハンガリアン記法に対応します |
例えば、以下のように使用します。
/* cSpell:disable */
spell chek ←これはチェックされない
/* cSpell:enable */
以上です。